Social App Case Study
Got Connections
Got Conn, a state-of-the-art social media application designed to connect people globally, was brought to life through a rapid and collaborative development process. This case study delves into the creation journey of Got Conn, from conceptualization to development and eventual launch.
Supported Platforms

Tech Stack Used


Objective
A vision of fostering global connections and meaningful interactions in the realm of social media birthed the idea for Got Conn. Picturing a platform transcending geographical boundaries, users’ connection was enabled with diverse individuals worldwide. Through initial brainstorming sessions emerged an identification: key features that would distinguish Got Conn – user engagement; content sharing; robust privacy controls– were underscored. From these discussions three fundamental elements were distilled driving the project’s uniqueness: user involvement, shared contents richness – which fuels any successful online community– and stringent privacy protection for all participants involved on this innovative networking site called “Got Connections”.

Design Phase
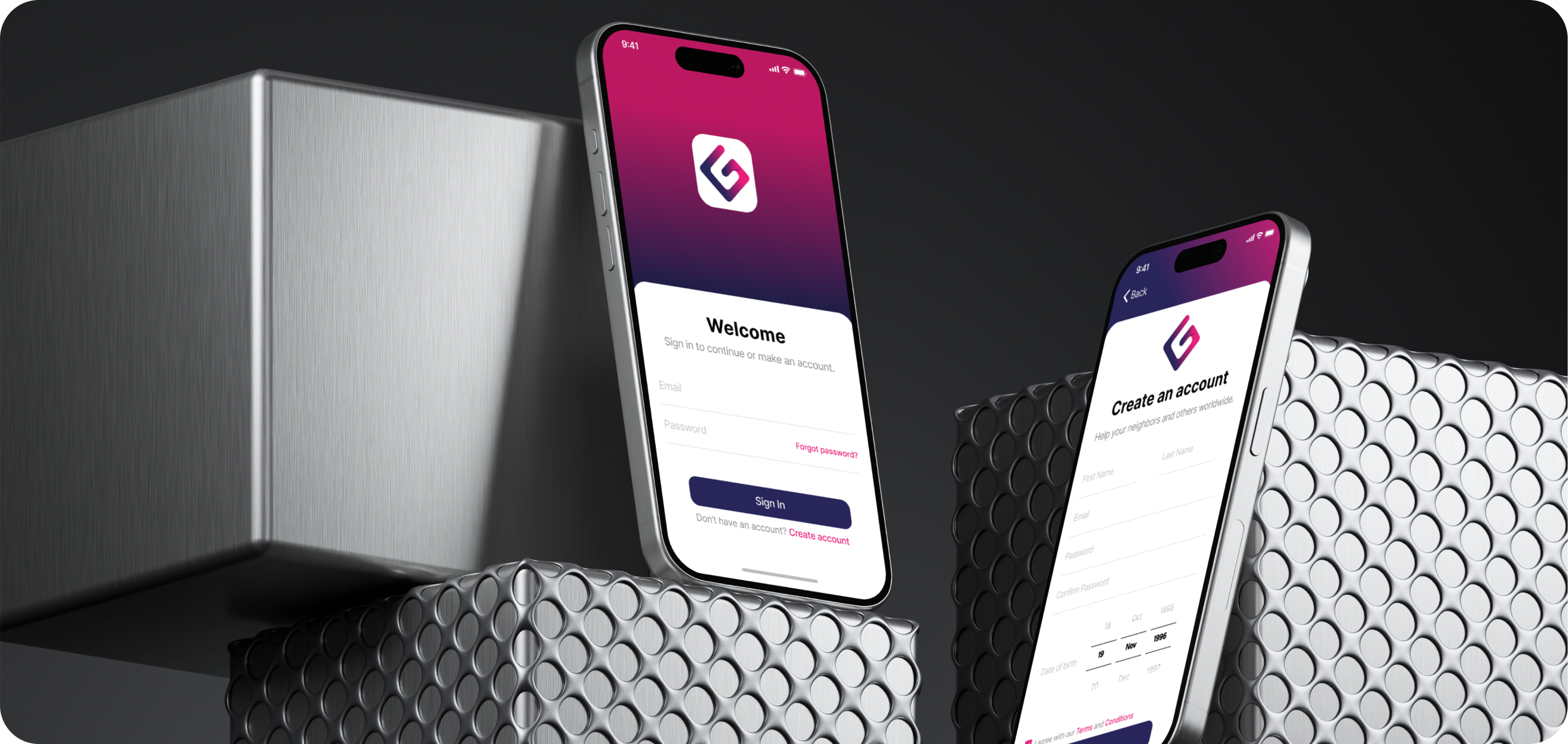
Choosing Figma as the primary design tool initiated the design phase. Figma’s collaborative, cloud-based nature streamlined communication between designers and developers. The UI design strived for an interface that not only appeared visually appealing but also proved intuitive and user-friendly. Incorporating a global theme into the visuals–this was the design team’s focused endeavor; they prioritized inclusivity and representation of diverse cultures.
Color Palette

#DA1F76

#27255A

#DB207B

#444343

#8A8A8E

#000000
Typography

Fonts
Roboto
Heading
Inter- 24 px
Inter- 18 px
Body Text
Inter -16 px
Inter -14 px
Development Phase
The development phase of Got Conn was executed with speed and precision, completing the entire process in just two months. The agile development approach was adopted, breaking down the project into sprints to ensure a steady and iterative progression. The choice of a streamlined technology stack and Figma’s design-to-development capabilities significantly expedited the development process.
A rigorous testing phase followed the development to ensure the app’s functionality, security, and performance. Continuous testing and feedback loops allowed the team to address any issues promptly and refine the user experience.
The app was officially launched with a comprehensive marketing strategy that emphasized its global connectivity and unique features. Collaborations with influencers and a strong social media presence contributed to initial user interest, and positive word-of-mouth fuelled rapid user adoption.
Got Conn stands as a testament to the efficiency and collaborative power of modern design and development tools. From conceptualization to a fully functional social media app in just two months, Got Conn successfully brings people together on a global scale while prioritizing user privacy and engagement. The combined efforts of the design and development teams, along with the use of Figma, have created a platform that reflects the vision of meaningful and diverse social connections in today’s interconnected world.
UI Screens

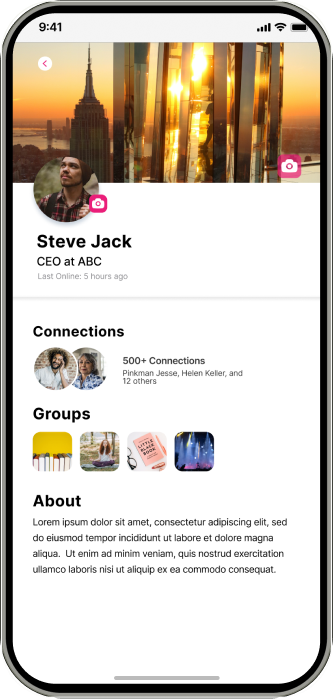
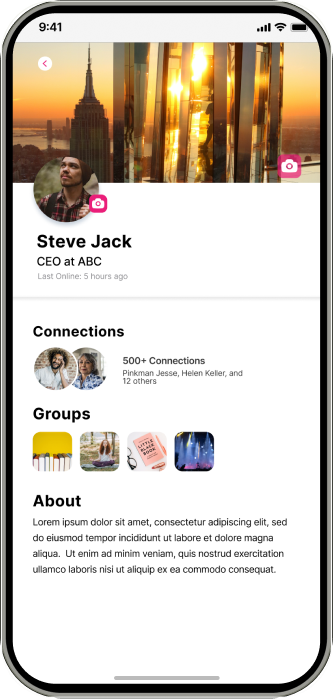
User Profile
A detailed and customizable profile creation feature was developed, allowing users to showcase their interests and personal information.


Content Sharing
The app enables users to share updates, photos, videos, and podcasts effortlessly, promoting a dynamic and engaging user experience.


News Feed
A personalized news feed algorithm was implemented, ensuring that users received content from friends and global connections based on their preferences and interactions.


Messenger
A robust instant messaging system facilitated seamless communication, enhancing real-time connections with friends and connections.


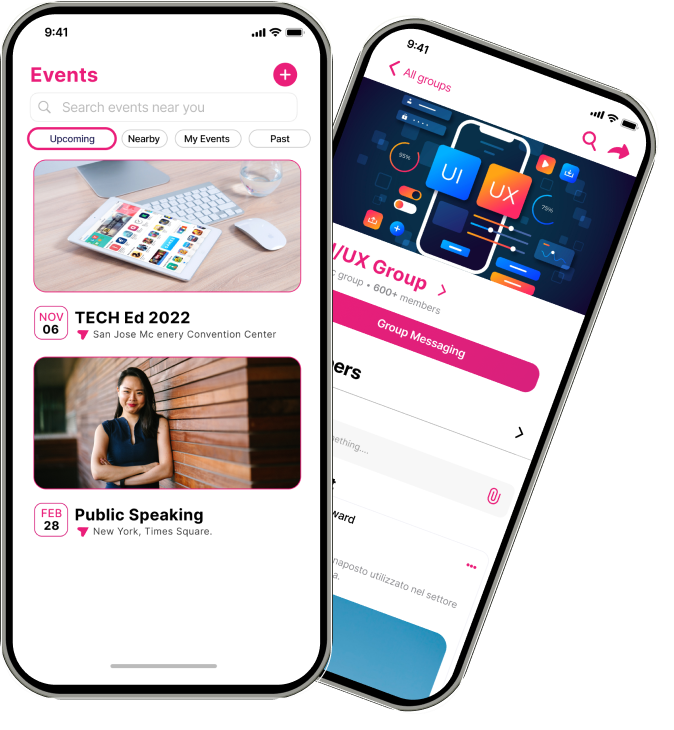
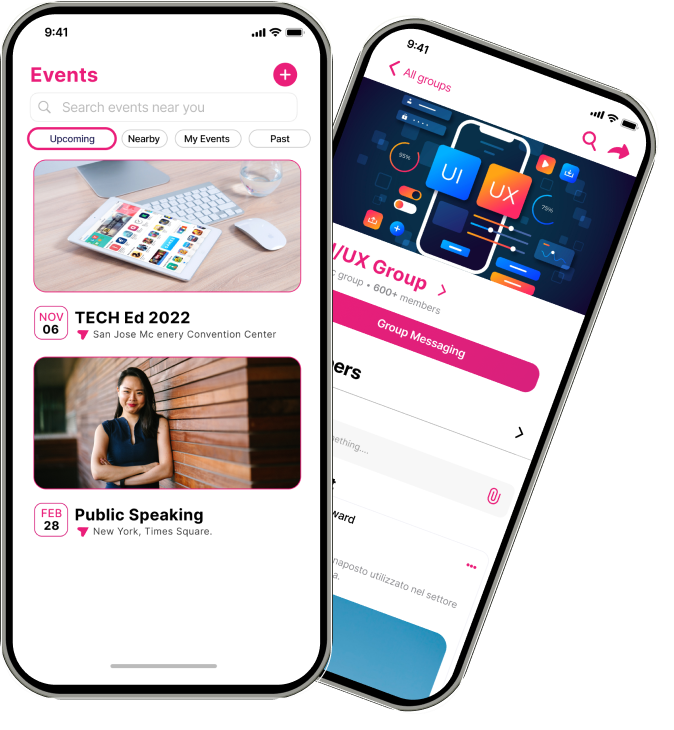
Events and Groups
Users could plan and participate in events while joining groups based on shared interests, promoting a sense of community.


Shop
Got Conn prioritized user privacy, allowing individuals to have control over the visibility of their information and interactions on the platform.

UI Screens
- About Me Section
An About Me section was created to share Gabriel’s personal stories, creating a more intimate connection with the audience.




- Testimonial Integration
The website featured a dedicated section for testimonials, highlighting the positive impact of Gabriel’s performances on his audience.
- Donation Integration
A secure, user-friendly donation system was integrated enabling supporters to contribute with ease.




- Testimonial Integration
The website featured a dedicated section for testimonials, highlighting the positive impact of Gabriel’s performances on his audience.
- Donation Integration
A secure, user-friendly donation system was integrated enabling supporters to contribute with ease.




- Testimonial Integration
The website featured a dedicated section for testimonials, highlighting the positive impact of Gabriel’s performances on his audience.
Client’s Testimonial



Presentation